-
Giỏ hàng rỗng
Tổng số phụ: ₫0

Bạn có thể gặp lỗi DNS_PROBE_FINISHED_NXDOMAIN thường xuyên trên trình duyệt Google Chrome và một số trình duyệt khác như Safari, Firefox,… đừng lo lắng! Việc khắc phục lỗi này sẽ nhanh chóng bằng 8 cách sau đây mà Vietnix sẽ hướng dẫn cụ thể cho bạn.
DNS_PROBE_FINISHED_NXDOMAIN là lỗi xảy ra khi quá trình tìm kiếm thông tin DNS đã gặp vấn đề.
DNS (Domain Name System) chính là hệ thống giúp người dùng truy cập vào website với tên dễ nhớ. Cụ thể khi người dùng nhập địa chỉ vào thanh tìm kiếm, thì yêu cầu này sẽ được DNS gửi về server và tìm đúng địa chỉ IP website trỏ tới.
.jpg)
Dưới dây, Vietnix xin đưa ra 8 cách sửa lỗi không thể tìm thấy địa DNS của máy chủ trên Windows 7, Windows 10, hệ điều hành macOS hiệu quả và nhanh chóng:
1. Release và Renew địa chỉ IP
Vì đây thường là sự cố DNS từ phía client, nên việc đầu tiên là thử release và renew địa chỉ IP trên máy tính của bạn. Việc này cũng như flush cache DNS cục bộ của bạn, tương tự như bộ nhớ cache của trình duyệt.
Trên hệ điều hành Windows
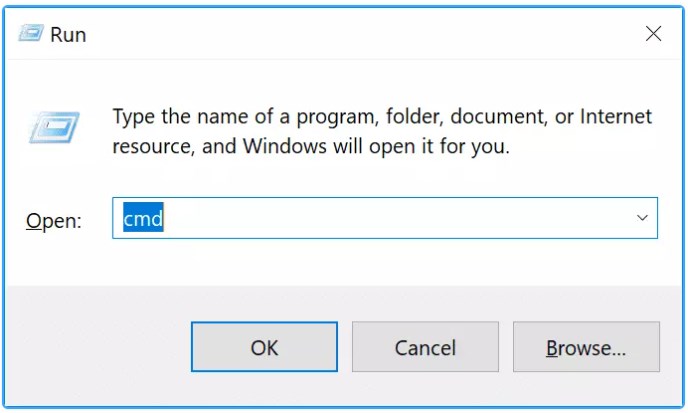
Mở Command Prompt bằng cách nhấn phím Windows + R và nhập “cmd” rồi ấn “OK”
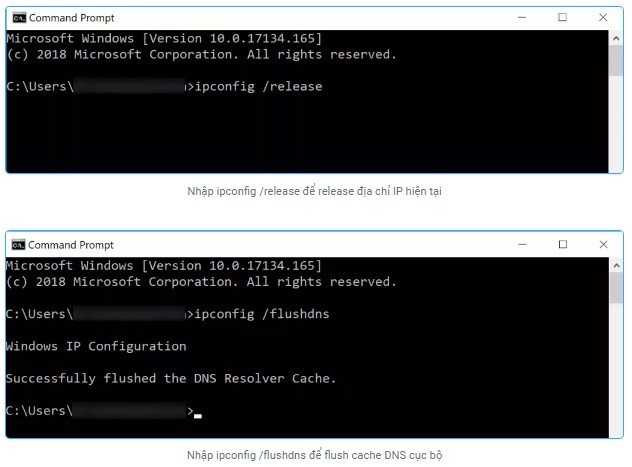
Nhập ipconfig /release rồi nhấn Enter để release địa chỉ IP hiện tại của bạn.
Nhập ipconfig /flushdns rồi nhấn Enter sẽ giúp flush cache DNS cục bộ. (bạn sẽ thấy một thông báo “Successfully flushed the DNS resolver Cache” nếu nó hoạt động).
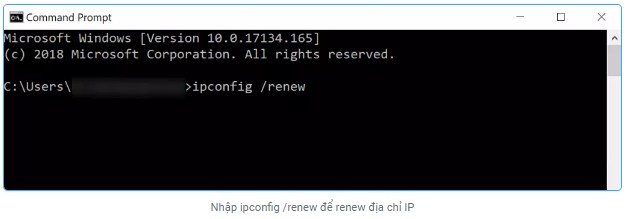
Nhập ipconfig /renew rồi nhấn Enter sẽ renew địa chỉ IP của bạn.

Cách mở cmd trên Windows


Một số cách khác:
Bạn cũng có thể thử reset IP setting của bạn và Winsock catalog bằng lệnh sau: netsh int ip set dns và netsh winsock reset.
Hoặc bạn có thể disable Adapter card mạng rồi kích hoạt lại.
Trên hệ điều hành macOS
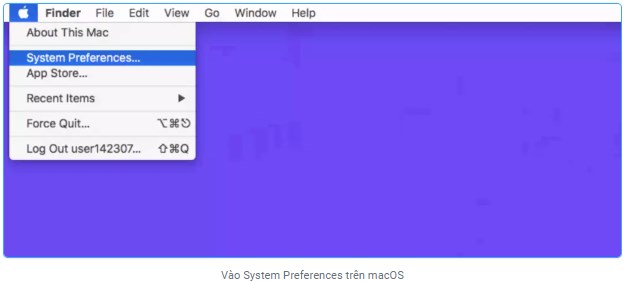
Truy cập vào System Preferences.
Nhấn vào icon network và chọn Advanced.
Vào tab TCP/IP và click “Renew DHCP”.

Tương tự với Windows, macOS cũng có thể clear DNS cache cục bộ:
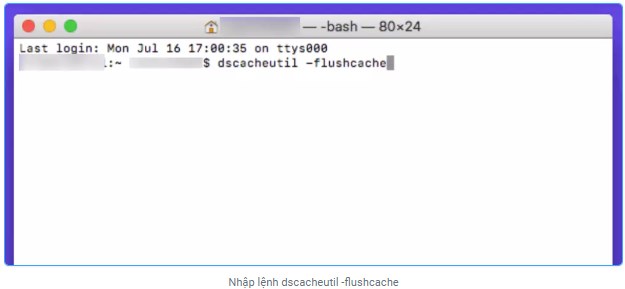
Đi đến Utilities rồi click vào “Terminal”.
Nhập lệnh dscacheutil -flushcache
Lưu ý: Sẽ không có thông báo thành công macOS.


2. Restart DNS Client Service
Nếu bạn đang chạy Windows, bạn có thể thử restart DNS client service. Việc này sẽ phân giải và cache DNS domain name. Từ đó có thể khắc phục lỗi DNS_PROBE_FINISHED_NXDOMAIN.
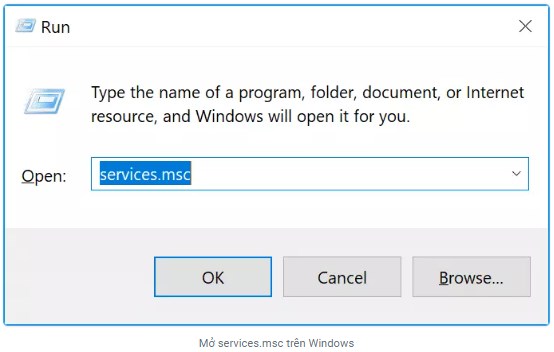
Mở Run (Windows + R) và nhập “services.msc” rồi nhấn “OK”.
Kéo xuống DNS Client rồi chọn “Restart”.


Nếu phần Restart có màu xám (như của Vietnix), thì bạn có thể thực hiện cách khắc phục lỗi DNS_PROBE_FINISHED_NXDOMAIN thông qua Command Prompt:
Mở Command Prompt bằng cách nhấn phím Windows + R và nhập “cmd” rồi ấn “OK”
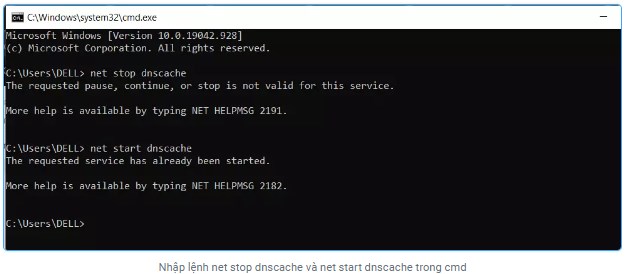
Nhập lệnh net stop dnscache và net start dnscache.

Tùy vào phiên bản Windows đang chạy, bạn có thể sẽ thấy lỗi: The requested pause, continue, or stop is not valid for this service.
Việc này có thể vì bạn cần chạy CMD như một network service để chạy lệnh. Nếu gặp lỗi này, hãy thử các cách khác dưới đây.
3. Change DNS server
Tiếp theo, để sửa lỗi DNS_PROBE_FINISHED_NXDOMAIN là thử đổi DNS server. Theo mặc định, DNS server tự động gán bởi ISP của bạn. Nhưng bạn có thể tạm thời thay đổi chúng thành một server public, chẳng hạn như Google hay Cloudflare.
Một số người thích sử dụng public DNS của Google (8.8.8.8 và 8.8.4.4) lâu dài do chúng thường đáng tin cậy hơn.
Cloudflare cũng vừa ra mắt DNS mới miễn phí, nhanh và an toàn (1.1.1.1 và 1.0.0.1) mà Vietnix sẽ sử dụng trong ví dụ này. Nếu bạn muốn sử dụng Google, các bước cũng giống nhau và chỉ cần thay thế địa chỉ DNS server bằng Google.
Mẹo: Nếu bạn đang sử dụng DNS server miễn phí và gặp sự cố. Việc xóa server đó và trở lại DNS server mặc định của ISP cũng có thể khắc phục. Vì Google và Cloudflare không phải lúc nào cũng hoàn hảo 100%. Khi đó, lỗi DNS_PROBE_FINISHED_NXDOMAIN sẽ phần nào được khắc phục.
Trên hệ điều hành Windows
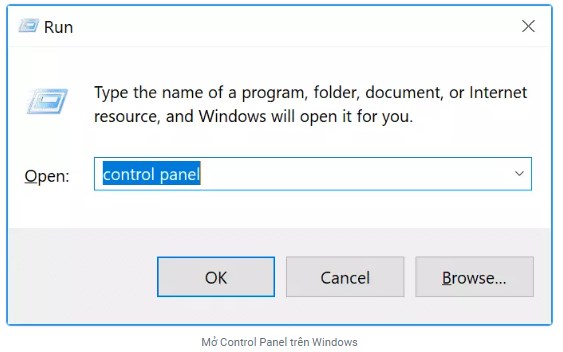
Mở Run (Windows + R) và nhập “control panel” rồi nhấn “OK”.
Nhấn vào “Network and Internet” rồi “Network and Sharing Center”.
Ở phía bên tay trái, hãy click vào “Change Adapter Settings”.
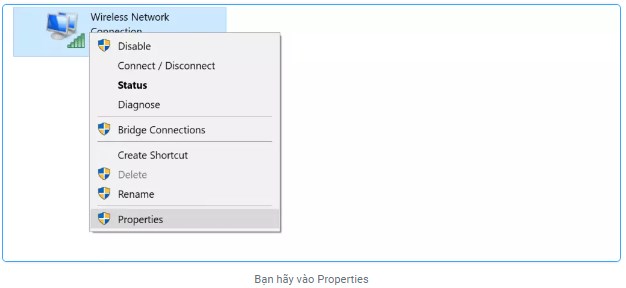
Sau đó, nhấp chuột phải vào kết nối hiện tại của bạn (đây có thể là mạng Local Area Connection hay Wireless Network Connection).
Nhấp vào “Properties”.
Chọn Internet Protocol Version 4 (hoặc IPv6) rồi nhấn vào “Properties”.



.jpg)
Nhấn vào Properties
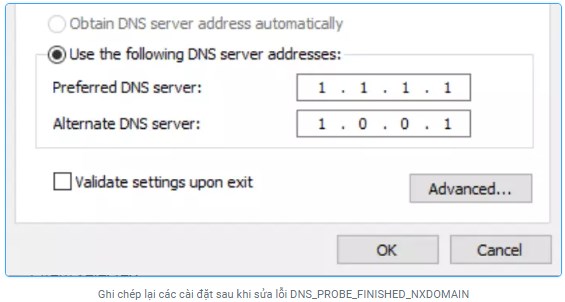
Hãy ghi chép lại bất kỳ cài đặt nào trong trường hợp bạn muốn quay trở lại. Nhấn vào “Use the following DNS server addresses”. Nhập các địa chỉ sau, hoặc hay thế với cái cũ:
IPv4: 1.1.1.1 và 1.0.0.1
IPv6: 2606:4700:4700::1111 và 2606:4700:4700::1001

Trên hệ điều hành macOS
Truy cập vào System Preferences.
Nhấn vào icon Network và chọn Advanced.
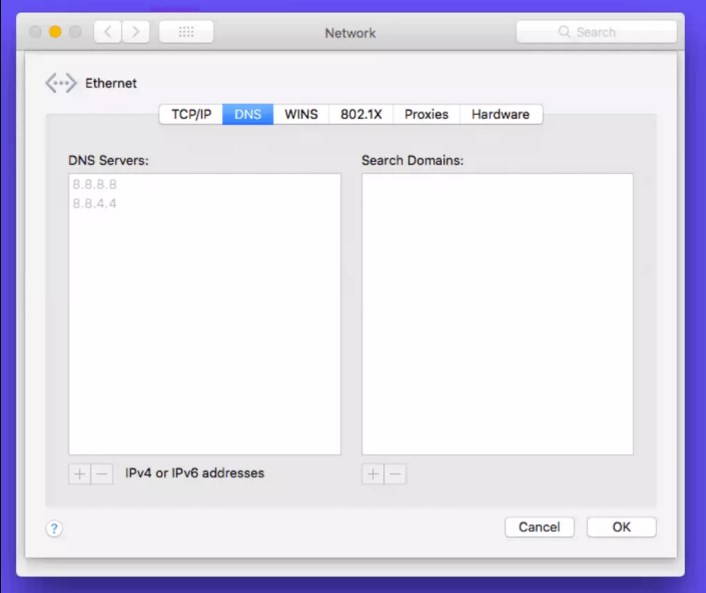
Chọn vào tab DNS.
Sau đó, thêm vào các địa chỉ DNS server Cloudflare sau:
IPv4: 1.1.1.1 và 1.0.0.1
IPv6: 2606:4700:4700::1111 và 2606:4700:4700::1001

4. Reset Chrome Flag
Đôi khi cài đặt hoặc các tính năng thử nghiệm của Chrome có thể vô tình bị thay đổi, gây ra lỗi DNS_PROBE_FINISHED_NXDOMAIN. Hãy đặt lại các cài đặt này về mặc định bằng cách sau:
Nhập chrome://flags vào trình duyệt.
Nhấn vào “Reset all to default”.
Sau đó, restart trình duyệt.

5. Disable VPN và Antivirus tạm thời
Đôi khi VPN và phần mềm Antivirus có thể xung đột với nhau, hoặc ghi đè lên cài đặt mạng của bạn. Trong đó gồm cả DNS server của bạn. Nếu có bất kỳ lỗi nào, hãy thử tạm thời vô hiệu hóa chúng để xem lỗi đó có được giải quyết không.
6. Kiểm tra local host file của bạn
Mỗi máy tính đều có một host file chứa các mục nhập DNS thủ công, được ánh xạ tới các địa chỉ IP cụ thể. Thông thường, file này chỉ được sửa khi bạn muốn xem trước DNS của mình trước khi chuyển đổi domain sang host mới. Tuy nhiên, có rất nhiều cách mà file này có thể được thay đổi hay chỉnh sửa. Do đó, nếu các cách trên không phù hợp với bạn, hãy thử kiểm tra kĩ file local host này.
Trên hệ điều hành Windows
Host file trong Windows thường yêu cầu quyền truy cập bổ sung. Do đó bước đầu tiên là mở một text editor với quyền admin.
Vào menu Start.
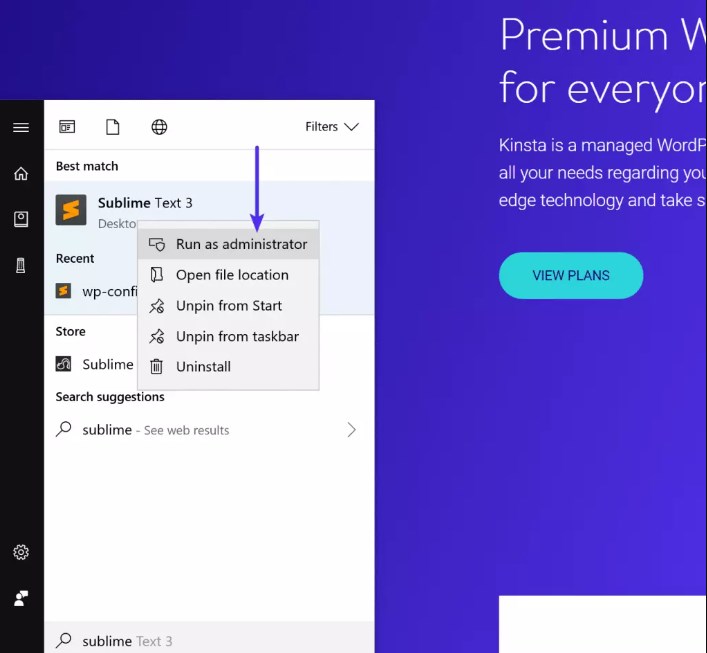
Tìm Text Editor của bạn.
Nhấn chuột phải và rồi chọn “Run as administrator”.
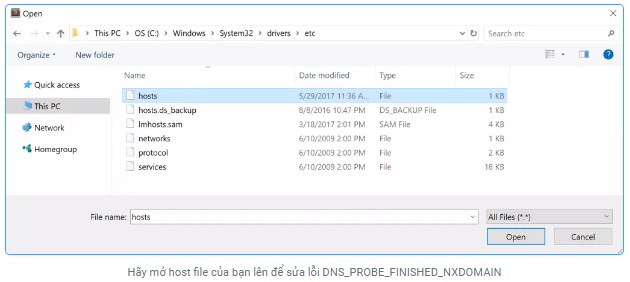
Trong Text Editor chọn File -> Open và đi đến location sau: C:WindowsSystem32driversetc
Nhấp vào host file rồi chọn “Open”.
Bạn có thể sử dụng bất kỳ text editor nào, như Notepad, Notepad++, Atom… Chúng tôi sẽ sử dụng Sublime trong ví dụ dưới đây.

Truy cập vào Text Editor Sublime

Hãy chắc chắn rằng website bạn đang cố truy cập không có ở trong này. Nếu có, hãy xóa nó.
Trên hệ điều hành macOS
Để kiểm tra host file trên macOS, chúng tôi khuyến khích bạn sử dụng Gas Mask. Đây là một ứng dụng miễn phí, có thể dùng làm host file manager, host file editor. Ứng dụng này giúp mọi thứ trở nên nhanh chóng và dễ dàng! Còn không, hãy làm theo các bước dưới đây để edit host file trên macOS, một cách thủ công.
Để có thể sửa lỗi DNS_PROBE_FINISHED_NXDOMAIN cho MacBook và iMac:
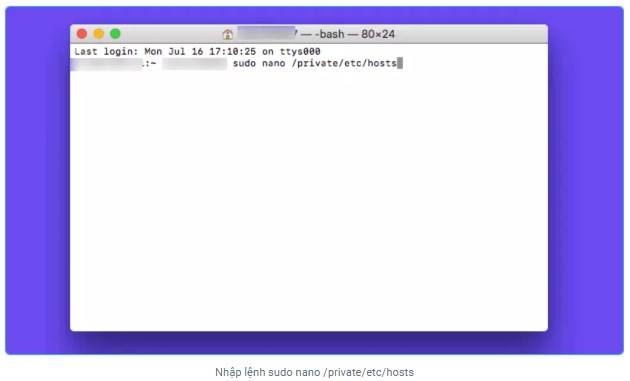
Vào Utilities rồi click “Terminal”.
Nhập lệnh sudo nano /private/etc/hosts rồi Enter (bạn có thể sẽ được yêu cầu nhập admin password).
Kiểm tra xem website bạn đang truy cập có nằm trong host file không. Nếu có, hãy xóa nó.

7. Kiểm tra DNS của domain
Nếu bạn chỉ gặp lỗi DNS_PROBE_FINISHED_NXDOMAIN trên một domain, thì sau khi check host file, bạn cũng nên kiểm tra cả cài đặt DNS trên domain name. Cụ thể là, nếu gần đây bạn có di chuyển trang web sang một nhà cung cấp hosting mới, có thể DNS đó đã được cache không đúng cách trên máy bạn. Khi đó, hãy thử làm theo cách 2 ở trên.
8. Restart máy của bạn
Nếu không có cách nào ở trên giải quyết được lỗi DNS_PROBE_FINISHED_NXDOMAIN, hãy thử restart máy của bạn, hoặc restart cả router. Vì reboot thiết bị sẽ giúp xóa rất nhiều cache tạm thời. Và có thể sẽ khắc phục được lỗi.
Lời kết
Lỗi DNS_PROBE_FINISHED_NXDOMAIN thường xuyên xảy ra trên trình duyệt Google Chrome, gây ra khó chịu nhưng nó cũng khá dễ giải quyết. Trong bài viết này, Vietnix đã hướng dẫn các bạn 8 cách khắc phục hiệu quả và dễ dàng nhất. Chúc các bạn thành công!
|
|
